Freelancer:
viditkothari
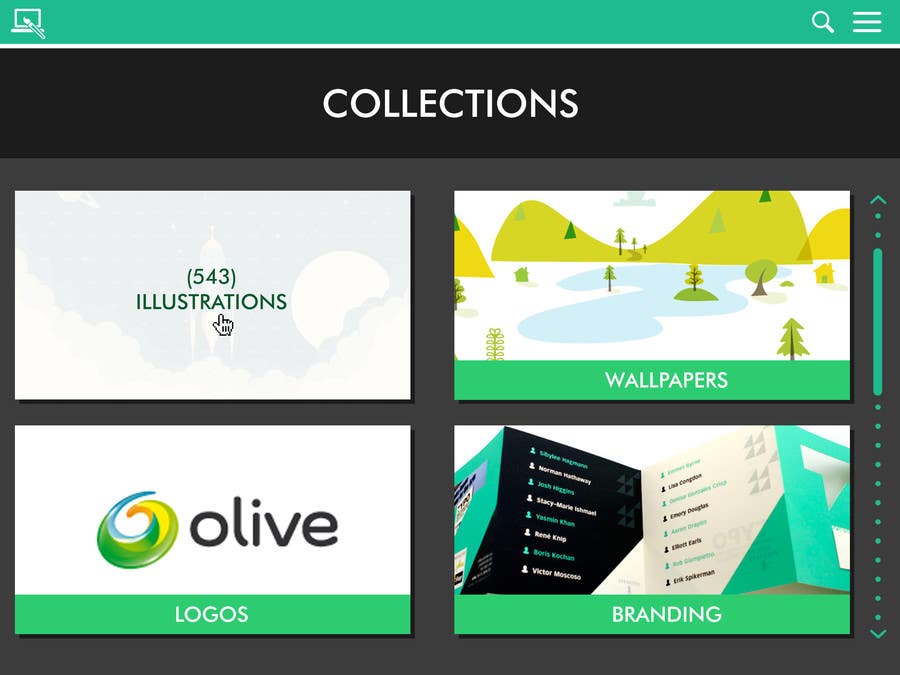
Flat, clutter free & luring Mockup
The concept which you drafted and the briefing seemed liked this project needed a real UI and am so sure that this will make client happy. I've made this UI with such precision. The use of optimum no. of colors, fonts. I've added the comment section in the Zoomed section so that each image has a thread in case it needs discussion. I've tried to make the prize amount worth every single penny. Looking forward to reply.