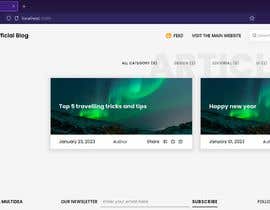
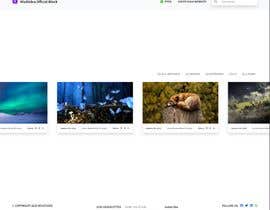
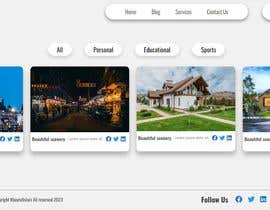
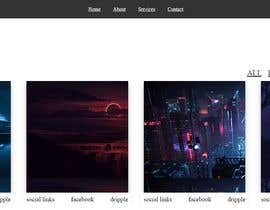
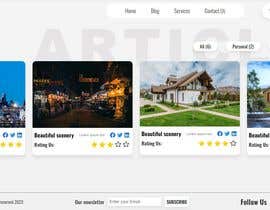
Fun project: Build a single page with Html and CSS
- Estado: Closed
- Premio: $20
- Propuestas recibidas: 14
- Ganador: timoabdou
Resumen del concurso
https://pin.it/3AalPuB
I saw this online and decided to give it as a challenge for fun. The challenge is to do it only with HTML and CSS. No JavaScript. Ready for the challenge?
PS : Please note that this to encourage new freelancer and I have done the project myself as well and thought will give it as a contest as well. So please do only if interested and more projects to be challenged after this.
Habilidades recomendadas
Comentarios del empleador
“I cannot say enough about the immense knowledge this person has. I wish him all the best and very trustworthy. Good code quality and took appropriate time to win the challenge with the best quality. All the best and keep up the good stuff. I recommend this person for any projects.”
![]() qqdeveloper, United Arab Emirates.
qqdeveloper, United Arab Emirates.
Principales propuestas de este concurso
-
timoabdou Algeria
-
abdulmatinadekol Nigeria
-
s4bit India
-
MohamedMohamed19 Egypt
-
yahyahosainy Afghanistan
-
khayrul200822 Bangladesh
-
khayrul200822 Bangladesh
-
MohamedMohamed19 Egypt
-
ataursh12 Bangladesh
-
aabdalah011 Egypt
-
Harshil006 India
-
humayun57 Bangladesh
-
khayrul200822 Bangladesh
-
MohamedMohamed19 Egypt
Tablero de aclaración pública
Cómo comenzar con los concursos
-

Publica tu concurso Fácil y rápido
-

Consigue toneladas de propuestas De todo el mundo
-

Elige la mejor propuesta ¡Descarga fácilmente los archivos!